Commons
Commons is a library that is part of the FrontHub core and its main function is to provide other common libraries (hence the name) for all micro frontends (MFEs) in production and staging environments. It must always be present in the dependencies of each micro frontend.
The libraries provided by Commons are the following:
axiosclsxi18nextnumeralreactreact-domreact-hook-formreact-i18nextreact-isreact-router-domreduxregenerator-runtimestyled-componentsuuid
Libraries from this list used by a MFE must be properly configured in the dependencies section of their package.json file.
The Versions of common libraries section details the versions of these libraries provided by Commons and explains how their versioning works.
What is it for?
Commons aims to prevent the end user from having to download the same dependencies multiple times across different micro frontends.
Let's illustrate this with an example:

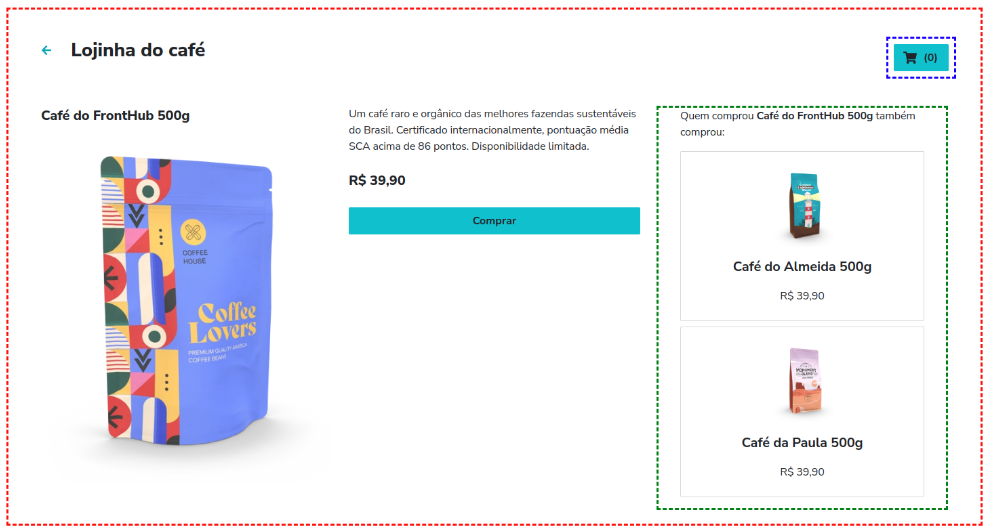
In the figure, we identify three micro frontends loading simultaneously, marked by the borders (red, green, and blue). All of these micro frontends require essential dependencies to function correctly, such as React, React DOM, and styled-components. If each of these micro frontends downloads these dependencies separately, the user will have to load the same resources three times.
This problem becomes even worse as we add new micro frontends, each requiring the same dependencies.
In short, the end user would be penalized by the micro frontend architecture. This is where Commons comes into play, providing a centralized solution that eliminates this redundancy. Next, we'll see how this works in practice.
How does it work?
In the configuration file, it is defined which package will be responsible for providing the common libraries. By default, this package is @resultadosdigitais/front-hub-commons, and so far, there is no other package that performs the same function.
With this configuration, during the build process, the specified package is located among the micro frontend dependencies. If the package is not present, an error will be generated, and the build process will be halted.
Validation of commons dependencies
In both the development and production build processes, there is a validation process that is important to highlight. This involves validating the versions, following the SemVer standard, of all the libraries provided by Commons that are also declared in the package.json. The validation scenarios include:
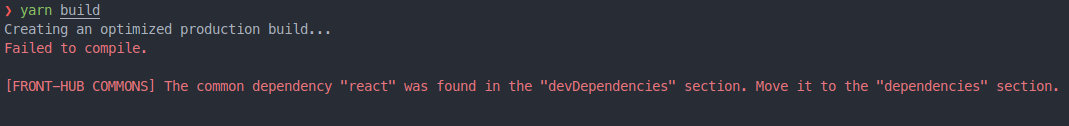
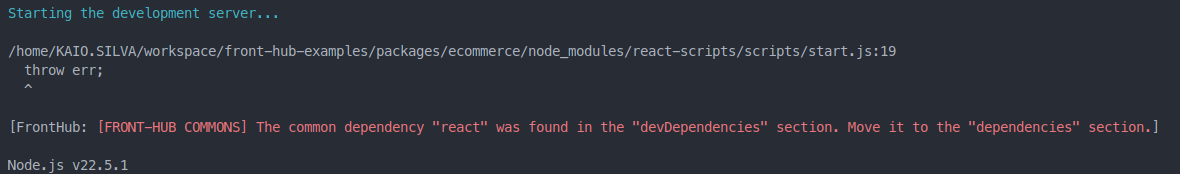
1) Common dependency registered as devDependencies
If a common dependency (any from the initial list) is registered in the devDependencies section of the MFE's package.json, an error will be thrown, and the build process will be halted. All common dependencies used in the MFE must be in the dependencies section of the package.json.


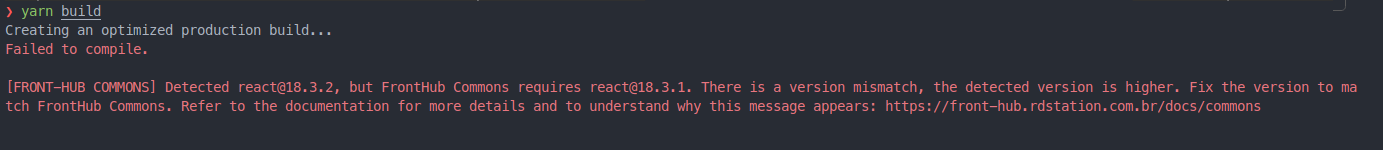
2) Common dependency with higher MINOR/PATCH version
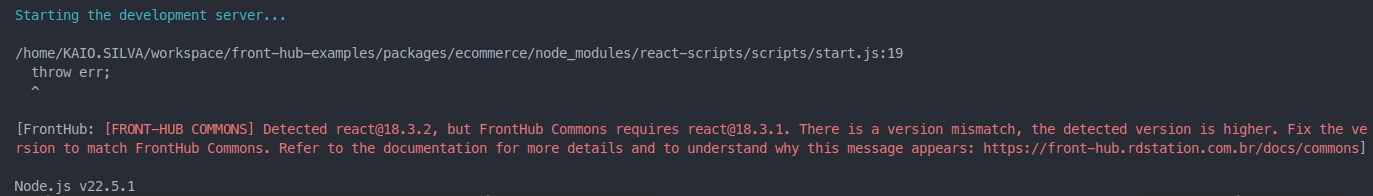
If a common dependency (any from the initial list) is registered with a MINOR or PATCH version higher than the version provided by Commons, an error will be thrown, and the build process will be halted.
For example, if the react dependency is registered at version 18.3.2, but Commons provides version 18.3.1, the build will be interrupted.


3) Common dependency with lower MINOR/PATCH Version
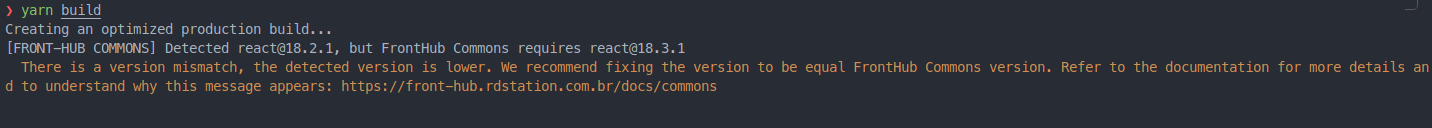
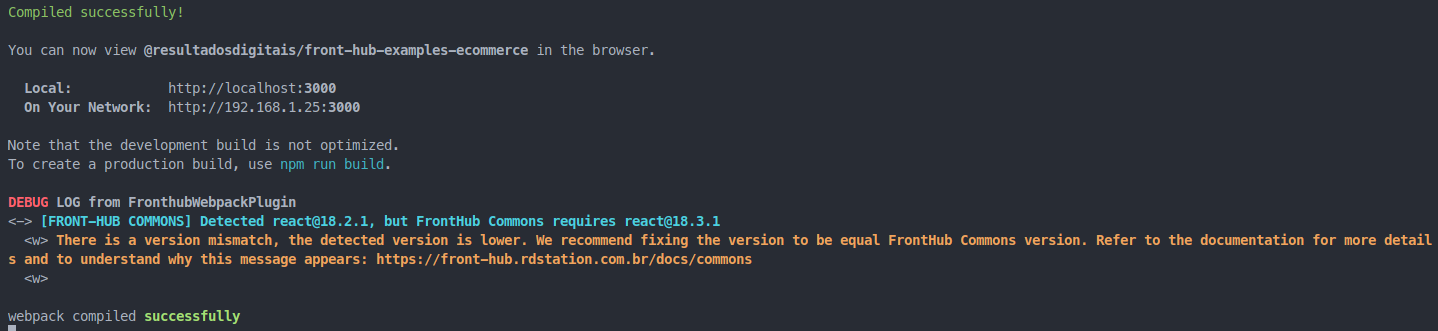
If a common dependency (any from the initial list) is registered with a MINOR or PATCH version lower than the version provided by Commons, a warning will be issued, and the build process will not be halted.
For example, if the react dependency is registered at version 18.2.1, but Commons provides version 18.3.1, the warning will be issued, but the build will not be interrupted.


4) Common dependency with different MAJOR Version
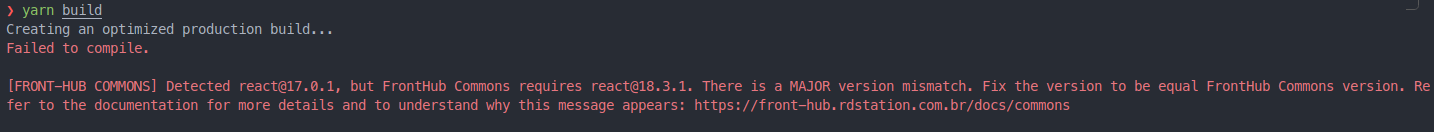
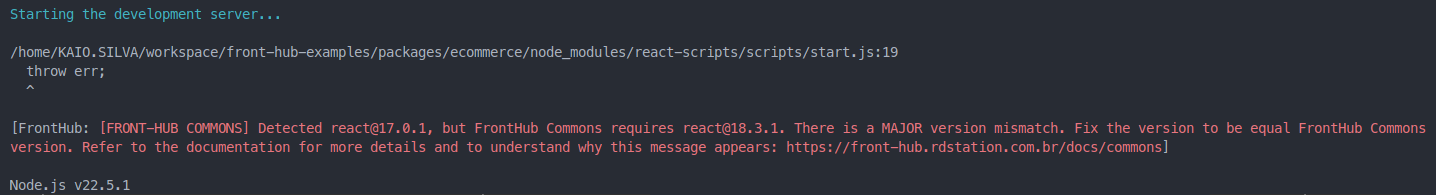
If a common dependency (any from the initial list) is registered with a different MAJOR version (regardless of whether it is higher or lower) than the version provided by Commons, an error will be generated, and the build process will be halted.
For example, if the react dependency is registered at version 17.0.1, but Commons provides version 18.3.1, the build will be interrupted.


Once the validation is done, there is a significant difference between the development build (yarn start) and the production build (yarn build). Let's separate the explanations for each of them.
Development build
When FrontHub identifies that a development build is being generated, it performs only the validation mentioned earlier, without modifying anything after compilation.
Production/staging build
When FrontHub identifies that a production/staging build is being generated, all common dependencies registered in the package.json are removed from the final bundle and configured as externals. For more information, see the Webpack documentation. This configuration indicates that all these dependencies will be served outside the micro frontend bundle, thereby reducing the final build size. The FrontHub ensure that these dependencies will be served correctly in these environments.
Along with this configuration, the validation explained earlier takes place.
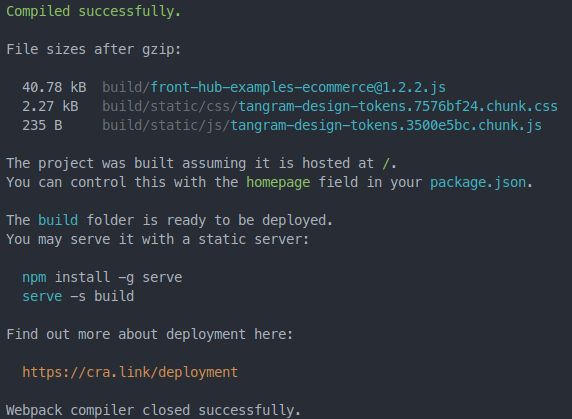
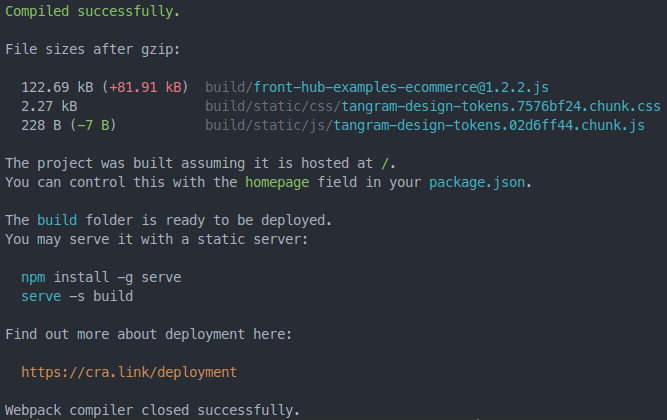
See below the difference in the size of the production build:
| With FrontHub Commons | Without FrontHub Commons |
|---|---|
 |  |
| .js gzip: 40.78 kB | .js gzip: 122.76 kB |
| .js: 127.5 kB | .js: 388.5 kB |
In this example, the user will download an MFE that is three times smaller, loading the common resources only once. Recalling the previous example, regardless of the number of micro frontends being loaded on the screen, the common dependencies will be downloaded only once!
Subresource Integrity (SRI)
Commons includes a set of integrity keys, these integrity keys are SHA384 hashes that correspond to each common library file (JavaScript files, source maps, and license files) provided by Commons.
These integrity keys are used to implement a Subresource Integrity (SRI) policy, which is a security feature that allows browsers to verify that the resources they fetch (e.g., from a CDN) have not been tampered with. When Commons resources are loaded, the browser can validate the integrity of each file by comparing its hash against the expected value defined in the integrity keys.
This ensures that:
- The loaded resources are exactly what was intended to be served.
- The resources have not been modified, corrupted, or compromised during transit.
- The integrity of the common libraries is maintained across all micro frontends.
The integrity keys are automatically used by FrontHub when loading Commons resources in production and staging environments, providing an additional layer of security for the micro frontend architecture.
Subresource Integrity (SRI) support in FrontHub is available starting from version 13.2.0. However, for SRI to work correctly and provide integrity keys for all common dependencies, your project must also use a compatible (recent) version of @resultadosdigitais/front-hub-commons that includes these integrity keys.
If you use a newer version of FrontHub (e.g., >= 13.2.0) but continue to use an older version of front-hub-commons (prior to SRI support), your micro frontend build will not have integrity keys for the common libraries. This was intentionally designed to maximize backward compatibility between FrontHub and older versions of front-hub-commons allowing you to upgrade FrontHub without immediately breaking your build, but at the cost of not benefiting from the SRI security feature.
Best practice: To fully benefit from Subresource Integrity and ensure your commons are properly protected, always keep both @resultadosdigitais/front-hub and @resultadosdigitais/front-hub-commons updated together. This guarantees you will have the integrity keys needed for SRI enforcement in your production and staging bundles.
Versions of common libraries
Commons is a library that is also versioned. Therefore, it is essential to know which version of the @resultadosdigitais/front-hub-commons library is being used to understand which versions of the common dependencies are available. See the table below for the available versions:
| @resultadosdigitais/front-hub-commons | ||
| >=4.x <=11.x | >=12.x < 13.x | >=13.x |
| | |
Always keep an eye on the changelog for changes in the front-hub releases to stay updated on any changes.